How to make your Blog Post Image Responsive | Blogger tips 2016

Blogger latest trend is using
responsive template thus it can be fit in any device. But if there are
many blog user still using non-responsive template. As a result if
non-responsive template open in Smartphone or tablet then images will
display larger and some image will go out of the Blog post Body. To
solve this issue we should make our Blog post image responsive. Thus
image can be resized according to the device resolution. By the help of
CSS we can easily make our all Blog image responsive.
In this code I have define the width
100% that means if your Blog post body width is 500px or 700px then
image will be same width according to your post body width. And height
is always auto, as a result this code will help you to change the image
width only not height. And actual height will be display in Blog post.
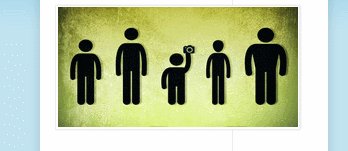
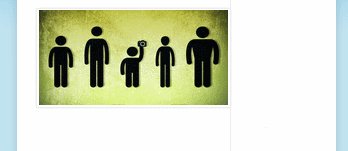
You can see the Demo from below image.
Just follow the below steps to make all Blog post image responsive.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now click on -> Template -> Edit HTML->
Step 3 Now find the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy and Paste below code above/before </b:skin>
Step 5 Now hit the Save template button..post-body img { max-width:100%; height:auto; }
Now
check your Blog post in any device and see your all images resizing
according to device size. I hope this tutorial will help you to make
your Blog post image responsive. Thank you.
how to make image responsive in blogger
ReplyDelete