How to Add Author-Box Blogger |Blogger tips 2016
Adding
an Author box to blogs and websites has been a real deal now days where
readers tend to know who's behind the content the read.
Brief author bio widget
enables the readers to make a better connection with the writer. Looking
forward to that, we are laughing our, probably third author bio box.
But this time, its even more classy, making use of the social media
buttons (connections) that could either be used for the author personnel
social connections or generally for the blog/website.So why to wait any more? Lets get onto it and lets see how we can add it to our blogger blogs.
Step #1 How to Install?
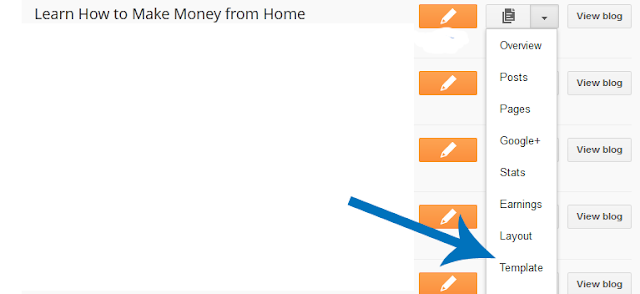
Simply visit your Blogger blog Dashboard >> Template >> Edit HTML and click with in the template box. We are doing this to search with in the Edit HTML box from Blogger using CTRL+F.
Other wise, hitting CTRL+F would enable brower's search bar.

Click on edit HTML then Search for below

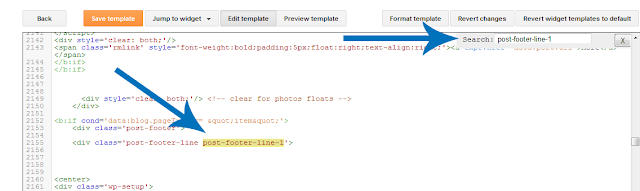
Now search for the code as shown below
<div class='post-footer-line post-footer-line-1'>
Once you find it (as shown in the images above), you're all set to paste the author-box blogger widget.
Step #2 Paste Widget Code
Below is the widget code. Simply copy/paste it beneath the code we found in step #1.<div class="beh-entry-author"><div class="author-header main-color-bg"><h4 class="title"><a rel="author" href="#">Author name Here</a></h4></div><div class="author-wrap"><div class="author-avatar"><img class="avatar avatar-80 photo" width="80" height="80" src="Author profile image link here" alt=""></div><div class="author-description">Author bio goes here.<div class="author-link"><a rel="author" href="#"><span class="meta-nav">?</span></a></div></div></div></div><div class="entry-social"><div class="fb"><a target="_blank" href="Your_Facebok_Page">Facebook</a></div><div class="twitter"><a target="_blank" href="Your_twitter_Profile">Twitter</a></div><div class="gplus"><a target="_blank" href="Your_Googleplus_Follow">Google+</a></div><div class="linkedin"><a target="_blank" href="Your_Linkedin_Profile">Linkedin</a></div><div class="pinterest"><a target="_blank" href="You_Pinterest_Page">Pinterest</a></div><div class="delicious"><a target="_blank" href="Your_Delicious_Profile">Delicious</a></div><Script Language='Javascript'><!-- HTML Encryption provided by iWEBTOOL.com --><!--document.write(unescape('%3C%70%20%73%74%79%6C%65%3D%22%20%6C%69%6E%65%2D%68%65%69%67%68%74%3A%30%70%78%3B%20%66%6F%6E%74%2D%73%69%7A%65%3A%37%70%78%3B%20%66%6F%6E%74%2D%77%65%69%67%68%74%3A%62%6F%6C%64%3B%20%74%65%78%74%2D%61%6C%69%67%6E%3A%72%69%67%68%74%22%3E%3C%61%20%73%74%79%6C%65%3D%22%63%6F%6C%6F%72%3A%23%44%33%44%33%44%33%3B%22%20%68%72%65%66%3D%22%68%74%74%70%3A%2F%2F%77%77%77%2E%62%6C%6F%67%67%69%6E%67%65%68%6F%77%2E%63%6F%6D%22%3E%50%6C%75%67%69%6E%20%62%79%3A%20%42%6C%6F%67%67%69%6E%67%65%68%6F%77%2E%63%6F%6D%3C%2F%61%3E%3C%2F%70%3E%20'));//--></Script></div><style>.entry-social {margin-bottom: 20px;overflow: hidden;}.entry-social a {color: #FFFFFF !important;display: block;font-family: "Open Sans","Tahoma","Verdana","Arial",sans-serif;font-weight: 600;padding-left: 20px;}.entry-social div {float: left;margin-right: 10px;width: 138px;}.entry-social .fb a {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir58qqnZxqZ68j6tJZQnPITZA-TCMo5oI6sN7eyI_T4EnHhdbJDMk1DarD1h8C3j8ymgHOcrBYa6w4vAfmhqOn0qS7ecer8hfjBFrlDM2Pzk9-mIl8En6d43KMnLERIxOterhyphenhyphendisoH2wE/s1600/fb14.png") no-repeat scroll 10px center #3B5999;padding: 7px 10px 7px 26px;}.entry-social .fb a:hover {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir58qqnZxqZ68j6tJZQnPITZA-TCMo5oI6sN7eyI_T4EnHhdbJDMk1DarD1h8C3j8ymgHOcrBYa6w4vAfmhqOn0qS7ecer8hfjBFrlDM2Pzk9-mIl8En6d43KMnLERIxOterhyphenhyphendisoH2wE/s1600/fb14.png") no-repeat scroll 10px center #324B81;}.entry-social .twitter a {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix-KNUN1Y5s2FSxGitQ3Lm5ph1aLhnbLyXrCG41qT1GJ-zZWQGT6IzTsOgexY7DcNeBmSzDa-97I2Jo8KDa_8iaLxBIrB6ow9ncmh_LM5lO0NHwBer4MLZu2-r-K3-cG9h3j94dRCreISZ/s1600/twitter14.png") no-repeat scroll 8px center #01BBF6;padding: 7px 10px 7px 32px;}.entry-social .twitter a:hover {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix-KNUN1Y5s2FSxGitQ3Lm5ph1aLhnbLyXrCG41qT1GJ-zZWQGT6IzTsOgexY7DcNeBmSzDa-97I2Jo8KDa_8iaLxBIrB6ow9ncmh_LM5lO0NHwBer4MLZu2-r-K3-cG9h3j94dRCreISZ/s1600/twitter14.png") no-repeat scroll 8px center #01A7DE;}.entry-social .gplus a {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzKxuyNv7ufzB7Qh0gx8n_pwc_mXmzTjTCkJqsixYPNZLUcZhmz2oKRT_19_ziS-Ygp5Gt8tnL-1RqI9v7UEHxRYQnPV-HzMkVH8S2ZEYyuuaoTCmvfD63LVBclkv1tDepKIn4pY9OBNNS/s1600/gplus14.png") no-repeat scroll 10px center #D54135;padding: 7px 10px 7px 32px;}.entry-social .gplus a:hover {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzKxuyNv7ufzB7Qh0gx8n_pwc_mXmzTjTCkJqsixYPNZLUcZhmz2oKRT_19_ziS-Ygp5Gt8tnL-1RqI9v7UEHxRYQnPV-HzMkVH8S2ZEYyuuaoTCmvfD63LVBclkv1tDepKIn4pY9OBNNS/s1600/gplus14.png") no-repeat scroll 10px center #BA3227;}.entry-social .linkedin a {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJpDkEvRKBjkCiJddLjTjLkZPzCtervzw4H1dNOyWKNLScNvqsO_GEQtwCjHdr2kFGHnTF39Q-FDllrp0H0aIZyukHjGpZvt1yT28IBbBNdYA09vof39FdiL7fyxiSf7ALQ6eIEq8X_vMC/s1600/linkedin14.png") no-repeat scroll 10px center #167FB1;padding: 7px 10px 7px 35px;}.entry-social .linkedin a:hover {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJpDkEvRKBjkCiJddLjTjLkZPzCtervzw4H1dNOyWKNLScNvqsO_GEQtwCjHdr2kFGHnTF39Q-FDllrp0H0aIZyukHjGpZvt1yT28IBbBNdYA09vof39FdiL7fyxiSf7ALQ6eIEq8X_vMC/s1600/linkedin14.png") no-repeat scroll 10px center #136F9B;}.entry-social .pinterest a {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFArPFr-ZB65z3mwyNixz71YB0aBWUAuMnV3x50EEf2HFgUpzKdgbmDJzURbXEvIou8clPtzxv0_QkwWqUG3XQiNzhi_skes54C4wbW948469p7z3g5bCONgVwH-wU1jtFp1kLiEfkrdih/s320/pinterest14.png") no-repeat scroll 10px center #CB2027;padding: 7px 10px 7px 32px;}.entry-social .pinterest a:hover {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFArPFr-ZB65z3mwyNixz71YB0aBWUAuMnV3x50EEf2HFgUpzKdgbmDJzURbXEvIou8clPtzxv0_QkwWqUG3XQiNzhi_skes54C4wbW948469p7z3g5bCONgVwH-wU1jtFp1kLiEfkrdih/s320/pinterest14.png") no-repeat scroll 10px center #B01C23;}.entry-social .delicious a {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrdy5Q6UYsLxFmB0-hYj8nm-tcj1bHIRG0cCc5RBgKcxKgt4ySAx871fRmF1rhHmePtQ8NsXhpbMpAXDDaIUO2a_KiBDLlrQhydGuyC1_hns_-HjMZu6VFyd8Z3qwxaGlizkZwVEr7Df0c/s320/delicious14.png") no-repeat scroll 10px center #3173D1;padding: 7px 10px 7px 32px;}.entry-social .delicious a:hover {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrdy5Q6UYsLxFmB0-hYj8nm-tcj1bHIRG0cCc5RBgKcxKgt4ySAx871fRmF1rhHmePtQ8NsXhpbMpAXDDaIUO2a_KiBDLlrQhydGuyC1_hns_-HjMZu6VFyd8Z3qwxaGlizkZwVEr7Df0c/s320/delicious14.png") no-repeat scroll 10px center #2963B8;}.entry-social .delicious {margin-right: 0;}.beh-entry-author {margin-bottom: 20px;}.beh-entry-author .author-header {padding: 1px 15px;}.beh-entry-author .author-header h4 a:hover {color: #000000;}.beh-entry-author .author-header h4 a {color: #FFFFFF;}.beh-entry-author .author-header h4 {color: #FFFFFF;font-size: 15px;text-transform: uppercase;}.beh-entry-author .author-wrap {border: 1px solid #EEEEEE;overflow: hidden;padding: 12px 15px;}.beh-entry-author .author-avatar {float: left;height: 80px;margin-right: 30px;width: 80px;}.beh-entry-author .author-link {margin-top: 5px;}.main-color-bg {background: none repeat scroll 0 0 #2BBFF6;}.beh-entry-author a {color: #3A3A3A;outline: 0 none;text-decoration: none;transition: all 0.2s ease 0s;}.entry-social a {color: #3A3A3A;outline: 0 none;text-decoration: none;transition: all 0.2s ease 0s;}</style>

0 comments:
Post a Comment